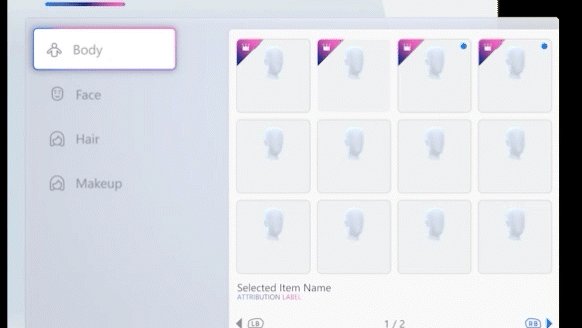
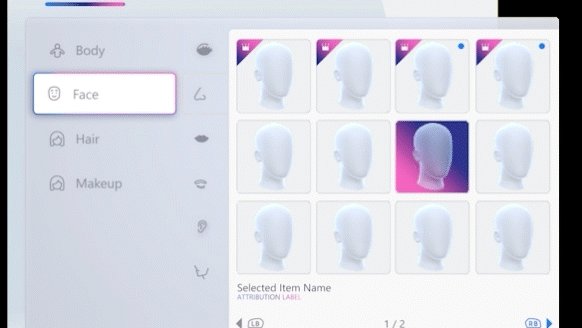
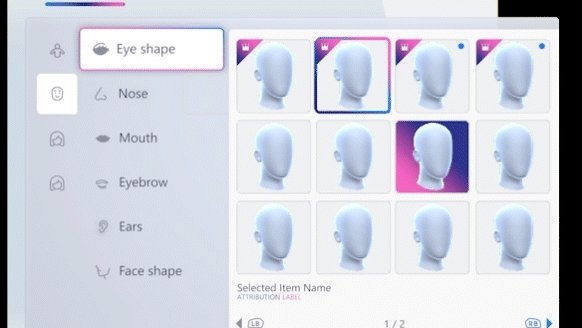
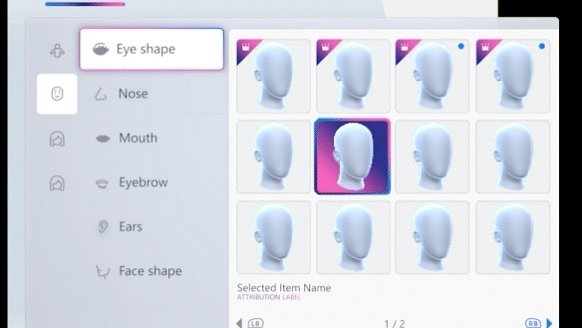
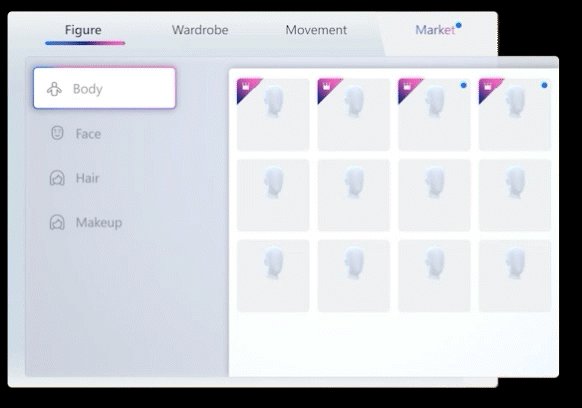
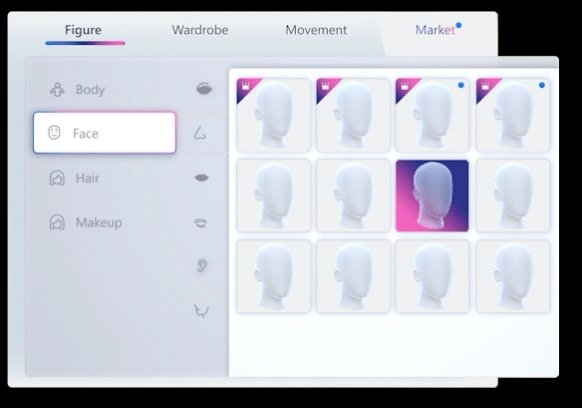
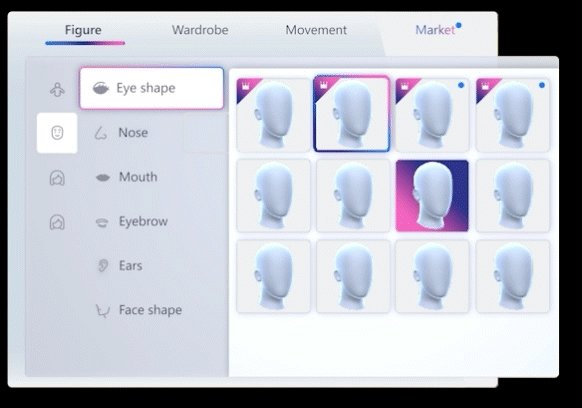
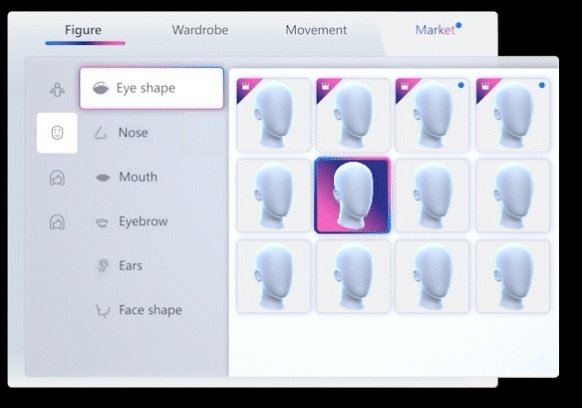
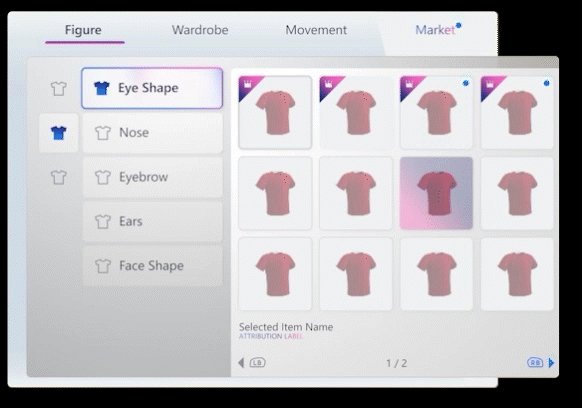
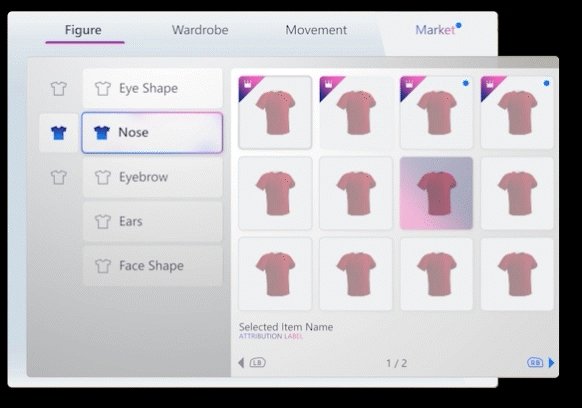
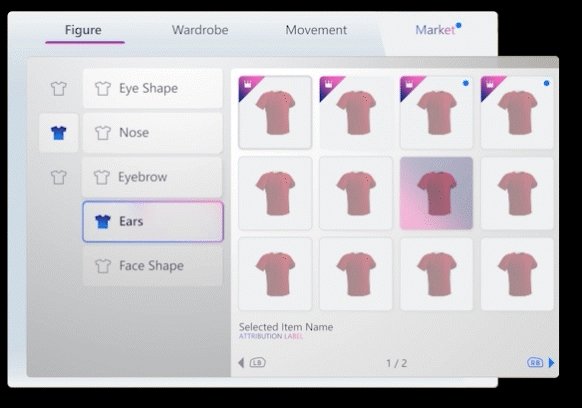
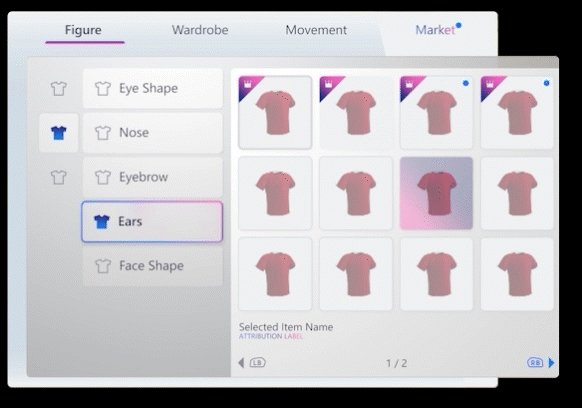
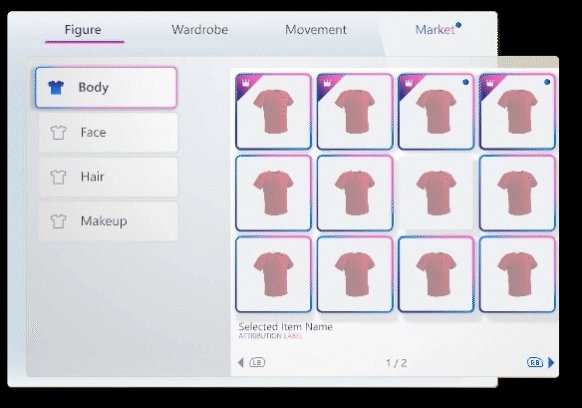
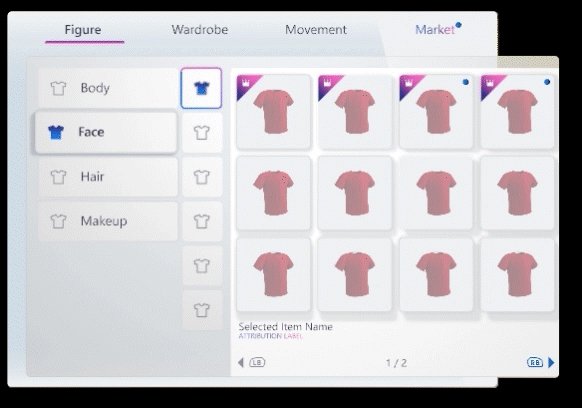
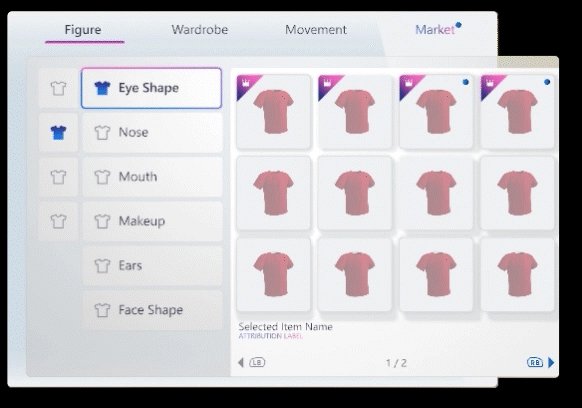
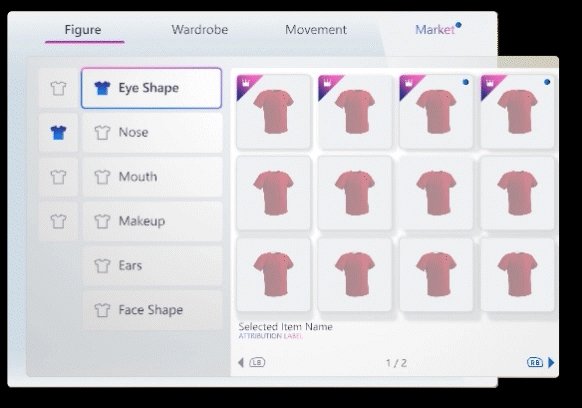
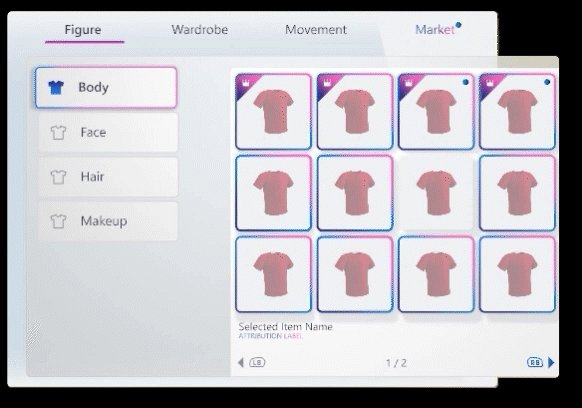
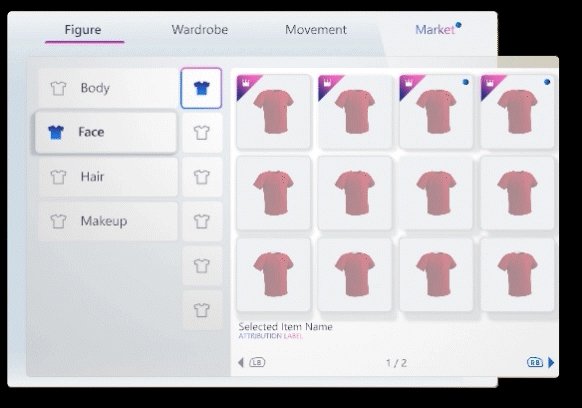
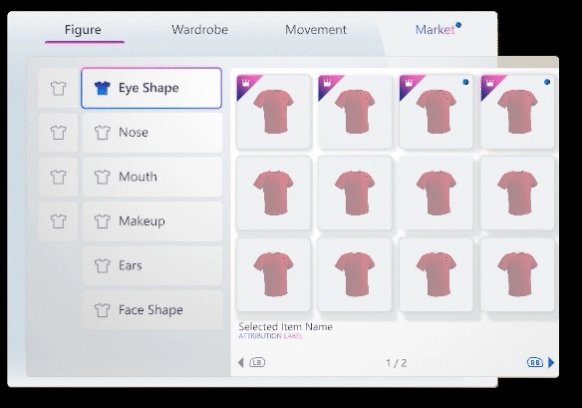
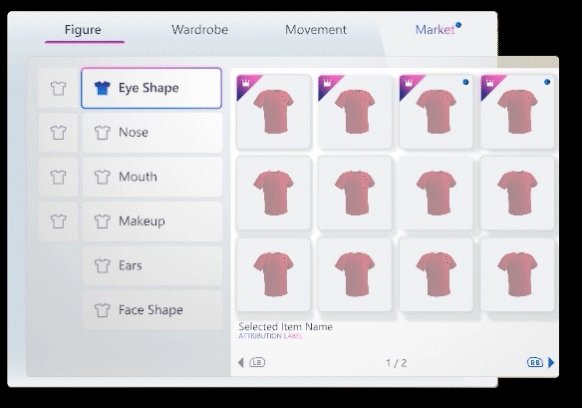
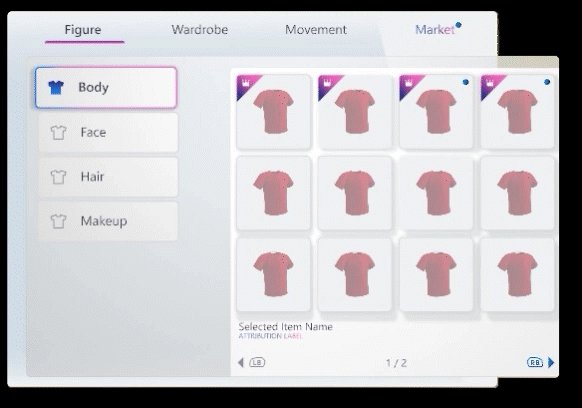
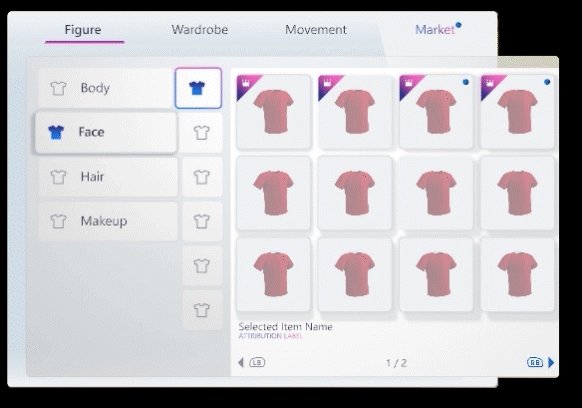
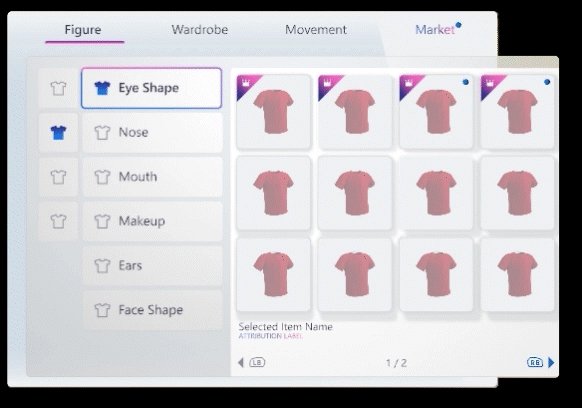
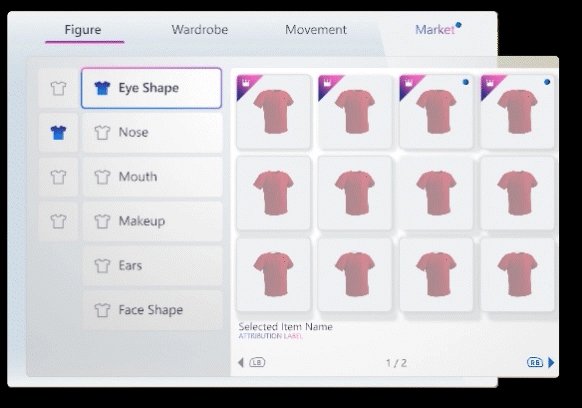
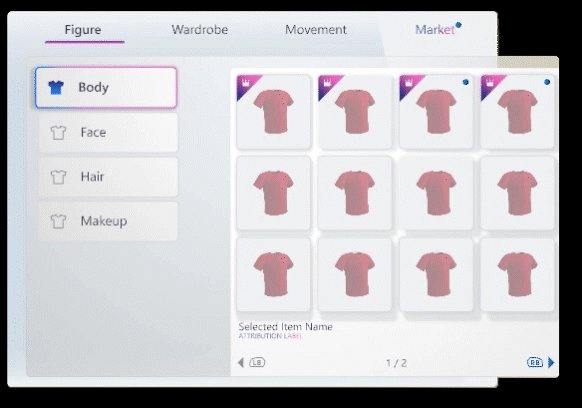
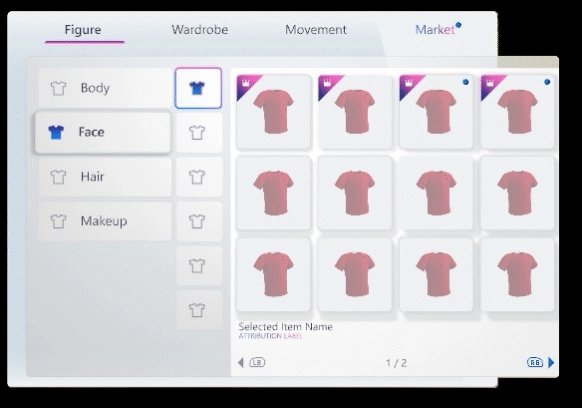
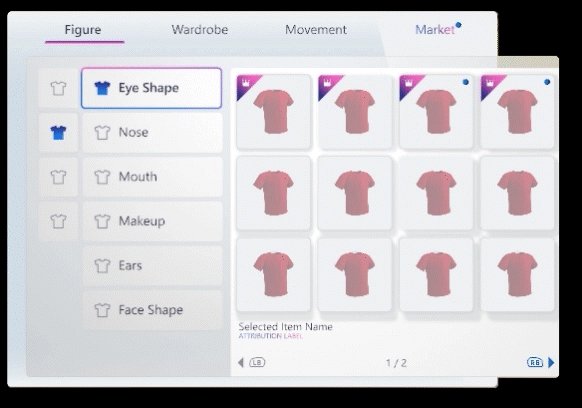
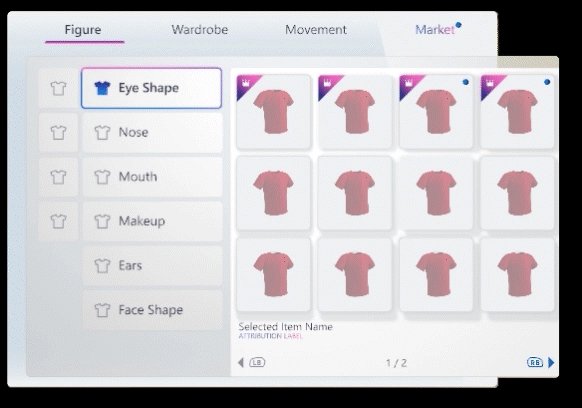
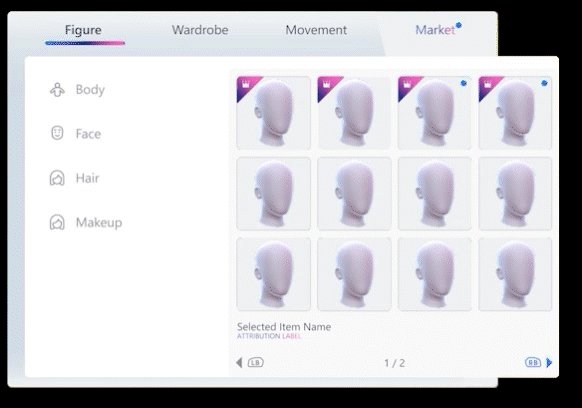
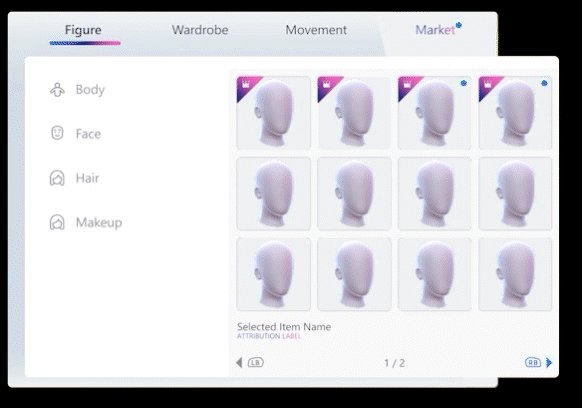
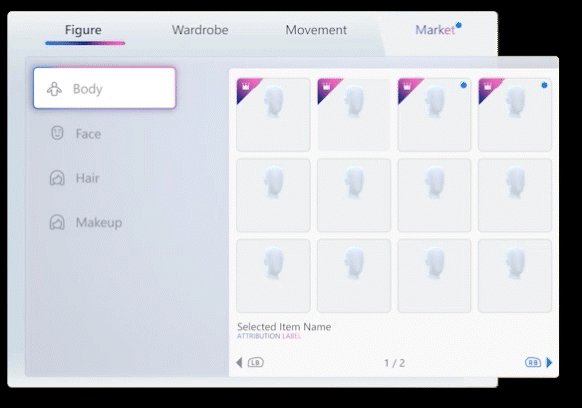
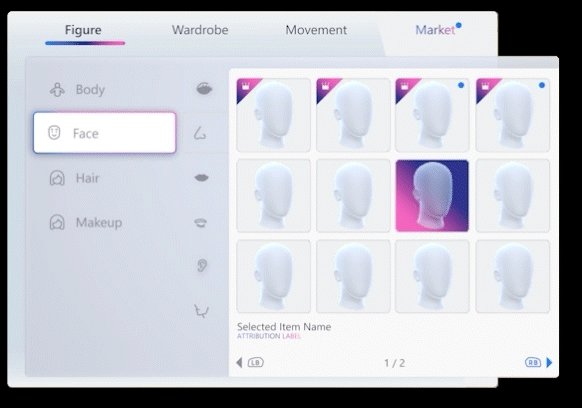
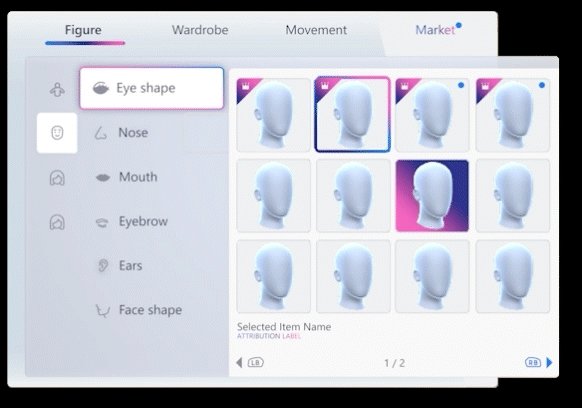
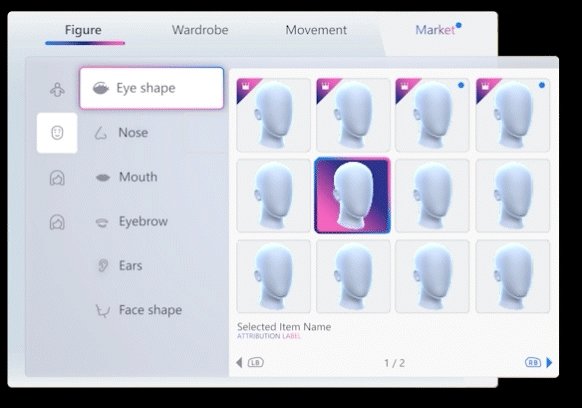
The Microsoft Mesh Avatar customizer and creation tool serve as the hub for refining your avatar’s appearance. During the project’s initial design phase, I was assigned the role of developing a UI animation for seamless transitions between menus and selected items. Given the project’s immersive 3D nature, our team aimed to enhance navigation and menu depth. The challenge involved conveying depth and movement without relying on parallax, as the menu would be displayed within a browser.
Early UI menu motion for the Avatar customizer for Mesh avatars. Product shipped 2024











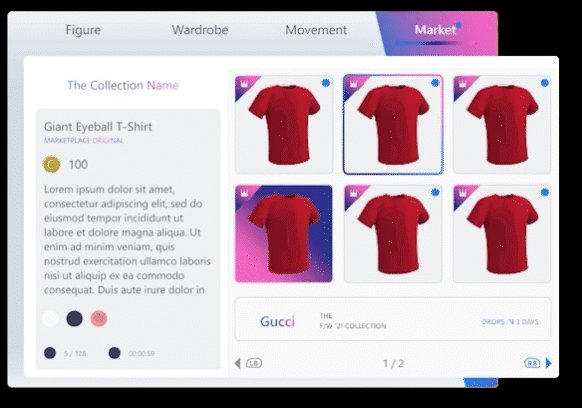
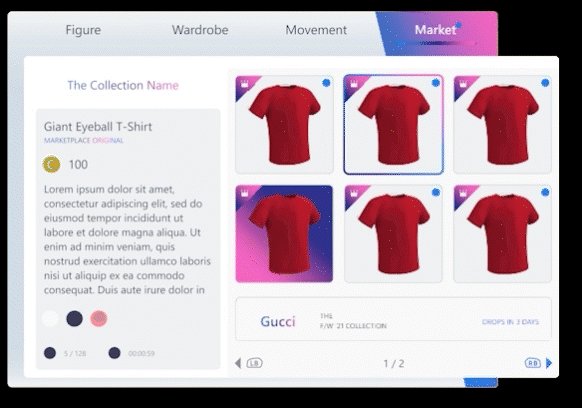
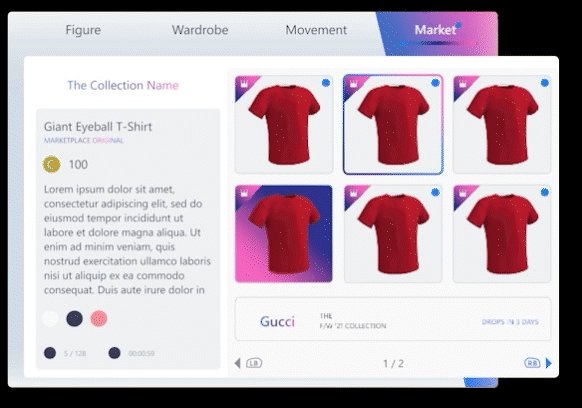
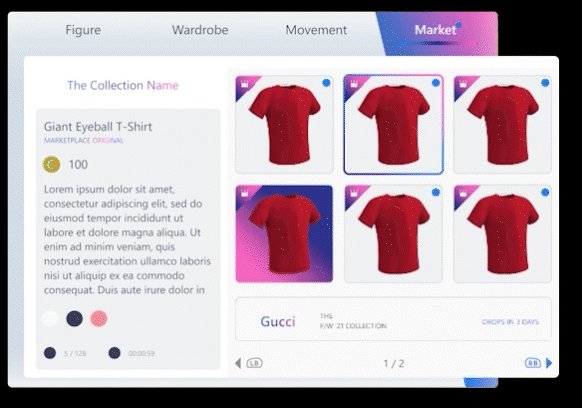
Here is an example of bringing a pop up menu selection forward into a highlighted state and driving the main windows backwards to achieve the desired 3D interaction.
After purchased is confirmed I explored how the animation could show you that your new item was placed into the collect category.
The team wanted to create a moments of delight when a user increased their store currency. So I worked on several micro animations for this moment. This coin flip is an example of one.
Project: Mesh Avatar App Loading Spinner
One day prior to an internal dog food launch for our Mesh Avatar creation tool, the leadership team expressed the need for a dynamic loading spinner. I was assigned the responsibility of its creation, working within a tight time frame and provided only a limited set of samples as creative guidance. The team wanted the spinner to have playfulness and a sense of physical weight. I was able to accomplish this task to meet our tight deadline for the launch.
One day prior to an internal dog food launch for our Mesh Avatar creation tool, the leadership team expressed the need for a dynamic loading spinner. I was assigned the responsibility of its creation, working within a tight time frame and provided only a limited set of samples as creative guidance. The team wanted the spinner to have playfulness and a sense of physical weight. I was able to accomplish this task to meet our tight deadline for the launch.
Above are two provide examples of the creative team provided for direction. I explored different textures lighting, glows and motion blur.